Transcrobes on the Web
Transcrobes includes a Chrome browser extension brocrobes. You can install the extension from the Chrome Web Store. If you haven’t already:
Connecting to the Transcrobes Server
You will need to connect the extension to the server with the server URL, your username and password. Get in touch with your server admin for information on getting those. If you are enrolled in the Meaningful IO Research project, please follow the specific instructions for that to sign up.
After you have signup details and installed the extension, you will need to head to the extension configuration/options page. First click on the Transcrobes extension button in your taskbar (you might need to make it show it first) or right-click it and select “(extension) options”.
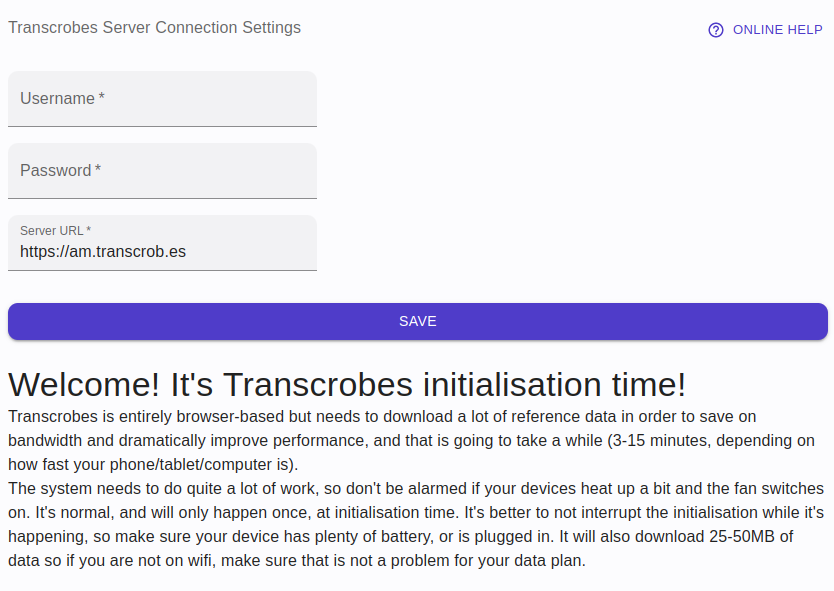
Now enter your signup information into the form:

Configuration options
After the installation has finished, you will be presented with some extra configuration options.
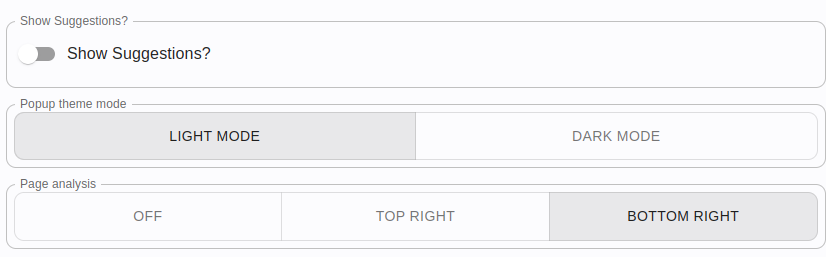
The options that are specific to Brocrobes are:

“Show suggestions” can provide suggestions at a few places while you get used to the functionality. Turn it off it these get annoying!
Page analysis is a feature that will calculate the percentages of known words, characters and other difficulty metrics like sentence length, to give you a very quick idea of how hard you might find the page. More info is available here.
All the other options you see are the same options you will see in many places, so head to the standard reader settings documentation to learn about those!
Using Brocrobes
Now you’ve done that, you can start using the extension. Check out the usage documentation to see what you can do with it.
Note on iOS
Unfortunately, Apple don’t allow allow any form of extensions on iOS, and Chrome for iOS is not really Chrome at all (it uses Apple’s built-in Safari HTML engine, not Chromium’s because Apple won’t let anyone else have an HTML engine on their platform…). We don’t currently have a solution for using Transcrobes on iOS, so you will need to use one of the supported platforms until we do. There are also several standard browser functionalities that Safari doesn’t implement (that everyone else already does, namely some important Service Worker APIs) which means it was not possible to properly support Safari at all. We hope this will change, and if resources permit, we’ll try and find a workaround solution as soon as possible.